
A Tips and Tricks Tutorial by Barbara Bouton (Barbara B online)
Many of us remember the days of dialup when just one graphic on a web page could bring life to almost a complete stop. Although most of us have broadband access at home and graphics rich websites are the norm, the file size of web pages and their graphic content is still an important consideration because mobile Internet connections are slow and expensive.
When you publish a website from Xara Designer Pro or Xara Web Designer, automatically picks the most appropriate file format and export options to keep your graphic files sizes small and good looking. But as good as Xara is at this; and it is good at it; you can squeeze some extra performance out of your images with a little bit of effort and an online tool.
People will visit a Web site less often if it is slower than a close competitor by more than 250 milliseconds (a millisecond is a thousandth of a second).
Smush.it™ is a Web Designer’s Best Friend
Yahoo’s free Smush.it™ service uses an array of lossless compression utilities to squeezes every last byte out of a file without the look of the image. Smaller, faster loading images are created by removing unneeded chunks from PNG files, repeating pixels in GIF animations and JPG comments. It also tests JPEG imags to see which format, standard or progressive, produces the smaller file. Lastly it tests to see if GIF images would be smaller if it were saved as an 8 bit, indexed PNG8 format file. This last feature, changing an image from a GIF to a PNG can cause an image to fail to load on your web page, but it is easily fixed, as I’ll explain later.
Let’s see how to use Smush.it on your site’s images. This example will use one of the sample sites that come with Xara Designer but the overall the processes is pretty much the same for any website.
Optimizing Website Images
Optimizing your sites images is the LAST thing you do before you upload your site to your web server. When designing and building a site, you always want to work with bitmap images and fills, at their full or near full size and resolution so that image quality is not lost if enlarging or recropping is needed.
Warning: Before you export your site to disk, you could use Xara’s Optimize All Images command to get most of the way toward extreme image optimization, but it is not necessary if you are going to use Smush.it . Because the Optimize All Images command does reduce a bitmap’s resolution and discards metadata and other resources be sure to save an unoptimized copy of your XAR or WEB file.
- With your finished website’s XAR or WEB file open, choose File, Export website and export the site to your hard disk. For this tutorial I am using all eight pages of the Design Gallery’s Alpha Theme, with its default content as my finished website.
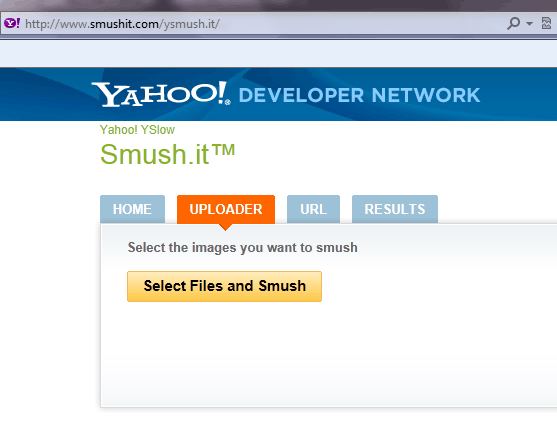
- Go to Smush.it. Click on the Uploader tab. And then click the Select Files and Smush button
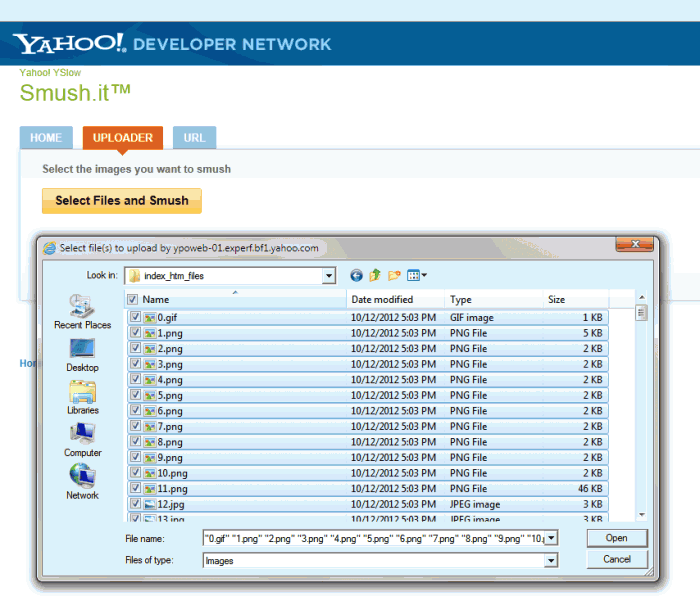
- Using the Open dialog box, navigate your hard disk to your exported website’sindex_htm_files folder. The dialog is automatically set to only show your image files.
- Choose all of your image files and click the Open button. A table showing the status of the files appears. Sometimes not all the files will upload; if this happens try a different browser. I’ve had the best results using Internet Explorer 9 or Chrome. I think I have a plugin conflict the makes using Firefox for Smush.it uploads not as reliable. Your mileage will vary.
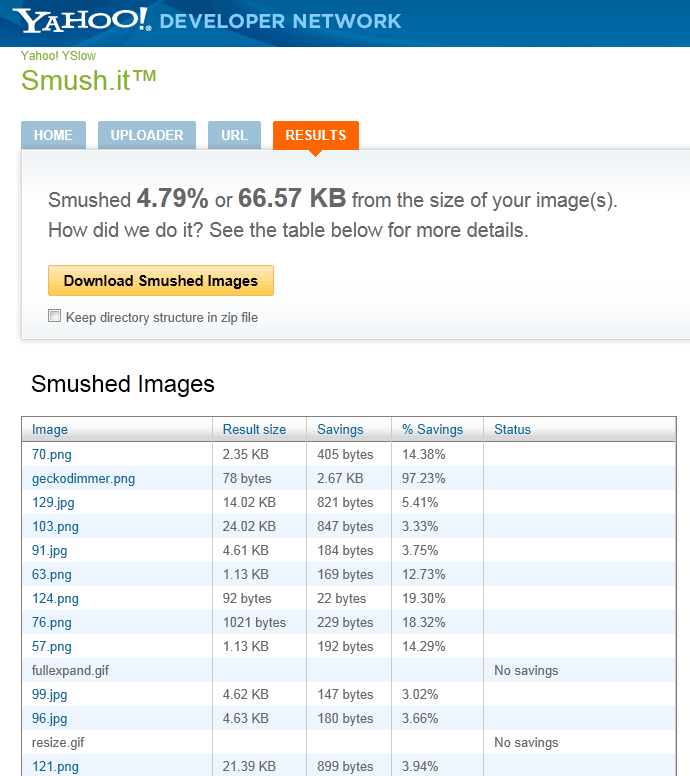
- When all the files have uploaded and been processed, Smush.it will display how successful it was in reducing the size of your files.
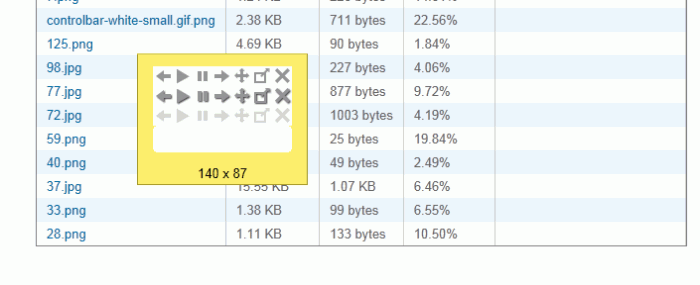
- Click the Download Smushed Images button and save the zip file. Extract the files to a folder on your your hard disk. Be sure to keep the page open so you consult the results table and inspect what was done. You will want to look for any GIF files that were converted to PNG format.



Smush.it reports that it was able to squeeze the files down the demo site’s files by 4.79% or 66.57 KB. This may seem hardly worth the effort, but consider this from a New York Times article. “People will visit a Web site less often if it is slower than a close competitor by more than 250 milliseconds (a millisecond is a thousandth of a second).” Every tiny bit you compress your images may make the difference between you visitor staying on your site or clicking away.
Lohr, Steve (2012, February). For Impatient Web Users, an Eye Blink Is Just Too Long to Wait. Retrieved from New York Times.
- Looking through the list for changed files and I found one. The file controlbar-white-small.gif was changed into a PNG and Smush-it renamed it to controlbar-white-small.gif.png.
 In the next section we’ll see how to deal with this and how to update the sites files with the new, smaller ones.
In the next section we’ll see how to deal with this and how to update the sites files with the new, smaller ones.
Resolving GIFs That Were Turned Into PNGs
As you saw in step 7 above, one GIF file got turned into a PNG. By looking through the site’s files, I was able to determine that this file is referenced in the highslide.css file and is used by Xara to provide controls in image galleries and in image pop-ups. Because this is a basic part of a theme file, and a widget control it is not worth the time and effort to use the optimized version of this file. It would require hand changing a lot of CSS and it would be hard to maintain if you upgraded the site, the template files or Xara itself. So I’d pass on the 711 byte savings in this case and not replace the GIF file.
If however, Smush-it had reported that one of my user created files had been changed from a GIF to a PNG then I’d want to swap in the more efficient file because it would be easy to do and to maintain by using a placeholder to force Xara to use the Smush-it optimized file instead of the one it generated.
Using a Placeholder to Swap in a Smushed File
If when I looked over Smush-it’s results I saw this: and when I looked to see what this file, 201.gif.png was I found it to be one of my images, my logo in fact, I’d want to use the more efficient image. So this is what I’d do.
and when I looked to see what this file, 201.gif.png was I found it to be one of my images, my logo in fact, I’d want to use the more efficient image. So this is what I’d do.
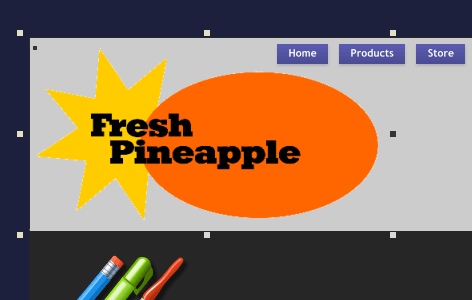
- I’d locate and select the image in my site’s XAR or WEB file.

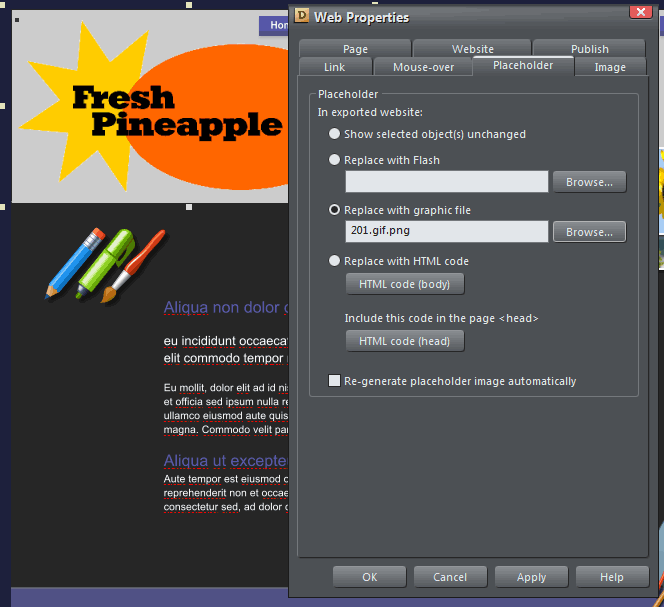
- Press Shift+Ctrl+W or choose Utilities, Web Properties from the menu to open the Web Properties tabbed dialog box. Then click on the Placeholder tab.
- Click the Replace with graphic file radio button. Then click the Browse button and navigate to where you extracted the files that were processed by Smush-it. Choose 201.gif.png, the optimized file I want to use. Click OK.

- Choose File, Export website and export the site to your hard disk overwriting the files you exported at the beginning of this tutorial. You need to reexport the site, so Xara can write the code that uses the file specified by the placeholder.
Swapping in the Smaller Files
You are almost done!
- Go to the folder that contains the Smush-it optimized files. Copy them and paste them into your exported website’s index_htm_files folder, overwriting all the files.
- Publish your site as you normally would using Xara’s File, Publish website command or your favorite FTP program.
is a website developer and webmaster for XaraXone.com and the forum Administrator at TalkGraphics.com. When she is not coding she's probably gardening, or letting the cats in and out, or maybe sneaking a peek at her husband Gary's latest artwork. You can send her some email, visit Gary and Barbara's personal website, or better yet drop on over to the Xara Xone Forum on TalkGraphics and talk to Barbara and the rest of the Xara community.
Discuss this tutorial in the Xara Xone forum on TalkGraphics.com











